Loadtesting & Improving your website performance
When creating a webapplication or API it’s important to test how well your site will work under heavy load, it’s easier to prevent any problems beforehand, compared to doing it when you find out your server is getting swamped with requests.
First you can try and see how well your application will perform with a lot of load, you can try a stresstest application like LoadView Performance Test a cloud based performance testing tool, with different options:
- basic loadtest with direct GET or POST requests
- A real browser loadtest, where multiple nodes will load your site in a real browser
- Script behaviour (clicks and posts) to simulate user traffic behaviour in a real browser
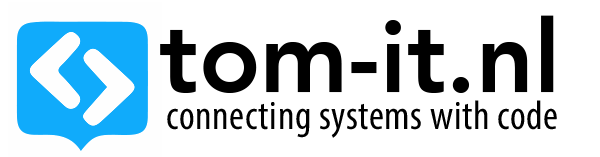
We will use the real browser loadtest, first setup the domain you want to test:
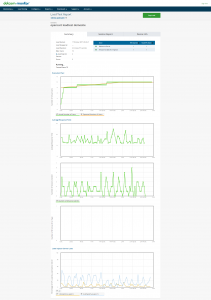
Then setup how many devices need to visit your site, how many clients will need to be added every x minutes, to slowly increase the load.

After changing the settings you will get a summary page, just hit execute and your loadtest will be added to the queue.
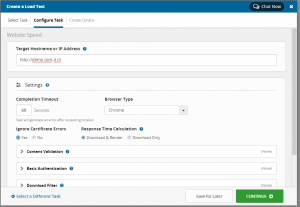
You will see the report update every few seconds, untill the loadtest is finished, my report:
I only tried with 10 clients for this test, for that the response time is ok (not great, but it’s a demo server), in a real test you want to slowly increase the number of visits to hundreds or thousands over time, depending on your personal needs and server setup. If your server really starts failing you can stop the test.
If your server can’t handle the amount of connections you estimate to get, here are some things you can do:
- Caching certain datasets with redis or memcached
If you have some dynamic dataset that stays the same for days or weeks, you can cache this dataset for a fixed period to reduce database load. - Using varnish to cache a full page
Varnish will save a lot of database queries, and will improve your site speed and max load by miles, it will keep cached versions in memory and insantly serve them, with ESI (edge site includes) you can cache parts of a page, and leave user specific content loaded dynamically. - Use cloudflare
Cloudflare can really help improving your sites availability with blocking suspicious traffic, caching files, minifying your javascript, css files, and caching static files. - Add more servers
This really is a last resort, I’ve worked with a client who kept throwing in new servers to balance the load, yes it works, but optimizing your code / software first will be cheaper, and will prevent you from mayor fallout in the future.