Shopify Show Product Inventory Location Frontend
If you want to show the shopify product inventory locations on the frontend, there is no real out of the box way, but I wanted to list the different product locations and inventory in shopify frontend for a customer, so I created an app for it.
it’s not listed in the app store yet, since I want to add it for review after a testing period and then it needs to get reviewed first, but you can already use it like any other app. Instructions down below.
the App will get the inventory location information through the backend API and return it to the frontend.
For performance purposes I’ve currently set the inventory information of a product to be cached for 1 minute, I’m thinking about making this configurable.
I would really like to get some feedback, if you have any features you would like to see let me know
For anyone interested I have added a 30 day free trial for now after that the price will be $4.99 for early birds, this is to get everyone on board in improving the app. when the app is released, it will be 7 day trial with a $8.99 a month price.
Installation instructions:
- Install the app by entering your store name here: https://inventorylocations.checkmyapp.net
the app will add a script to your active theme, that will take care of getting the inventory information - Add this div to the product-template.liquid file of your theme:
<div id="inventoryLocationInformation"> <strong>Inventory:</strong><br /> <span class="inventoryLocationLoading">Loading..</span> </div> - That’s it!
The app is running on my live server, where some other apps run on too, so you can rest assured that it won’t shutdown without any notice.
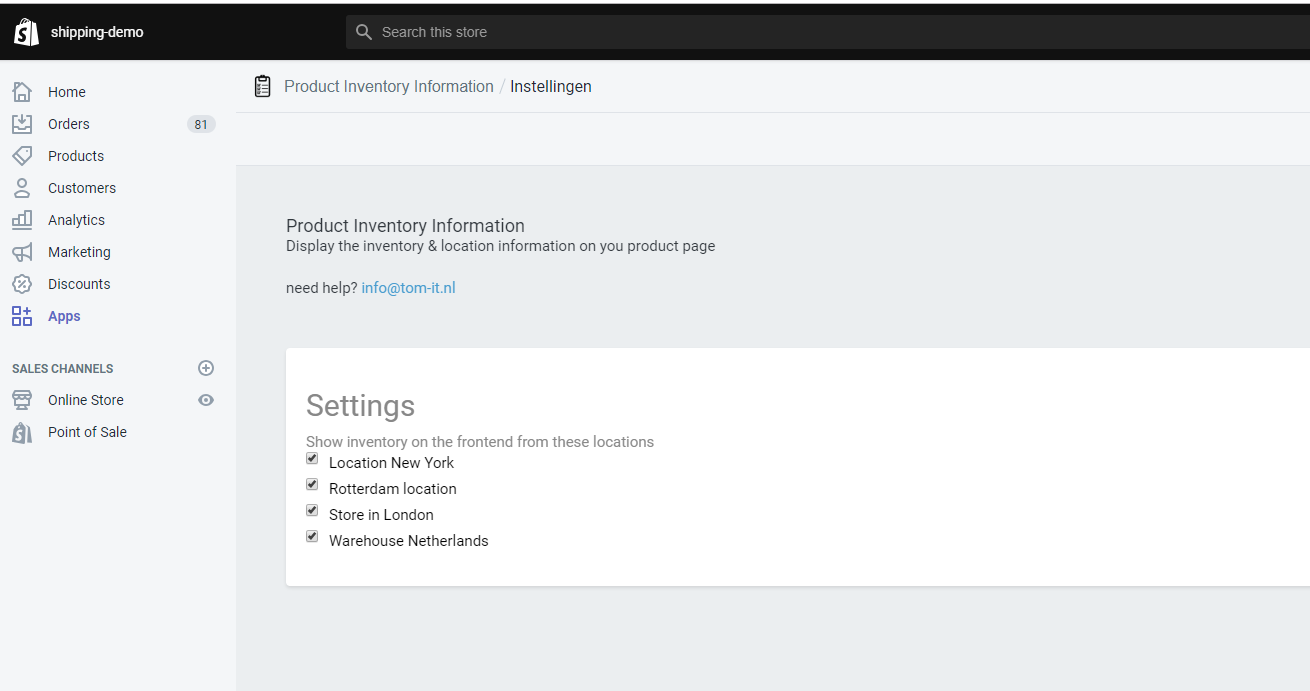
You can setup which locations you do want to display their inventory for (if you want to hide some warehouse for instance)
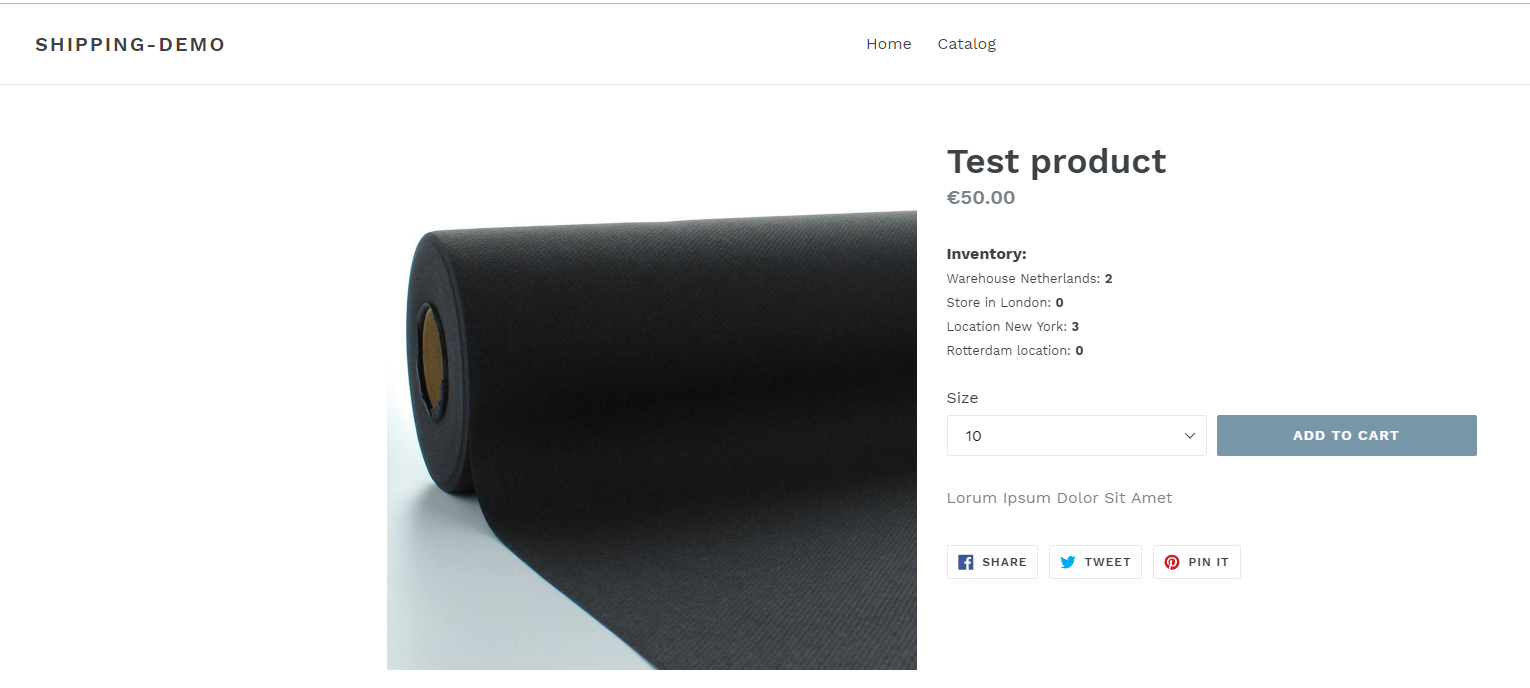
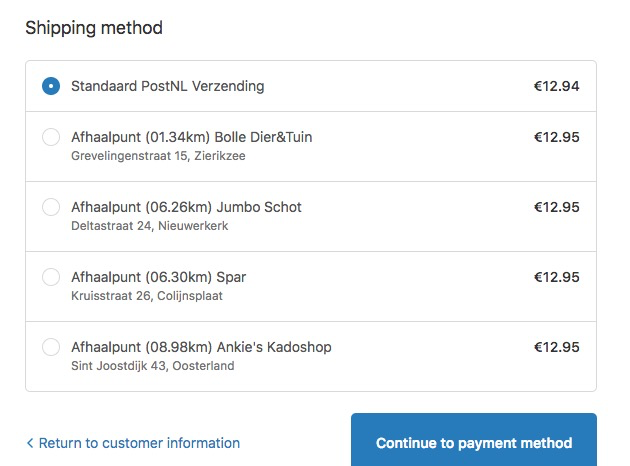
Frontend, app in action: (you can also check it here : https://shipping-demo.myshopify.com/products/test-product
let me know what you think, and if you have any questions / remarks just let me know