Shopify Frontend Inventory Quantities per Location
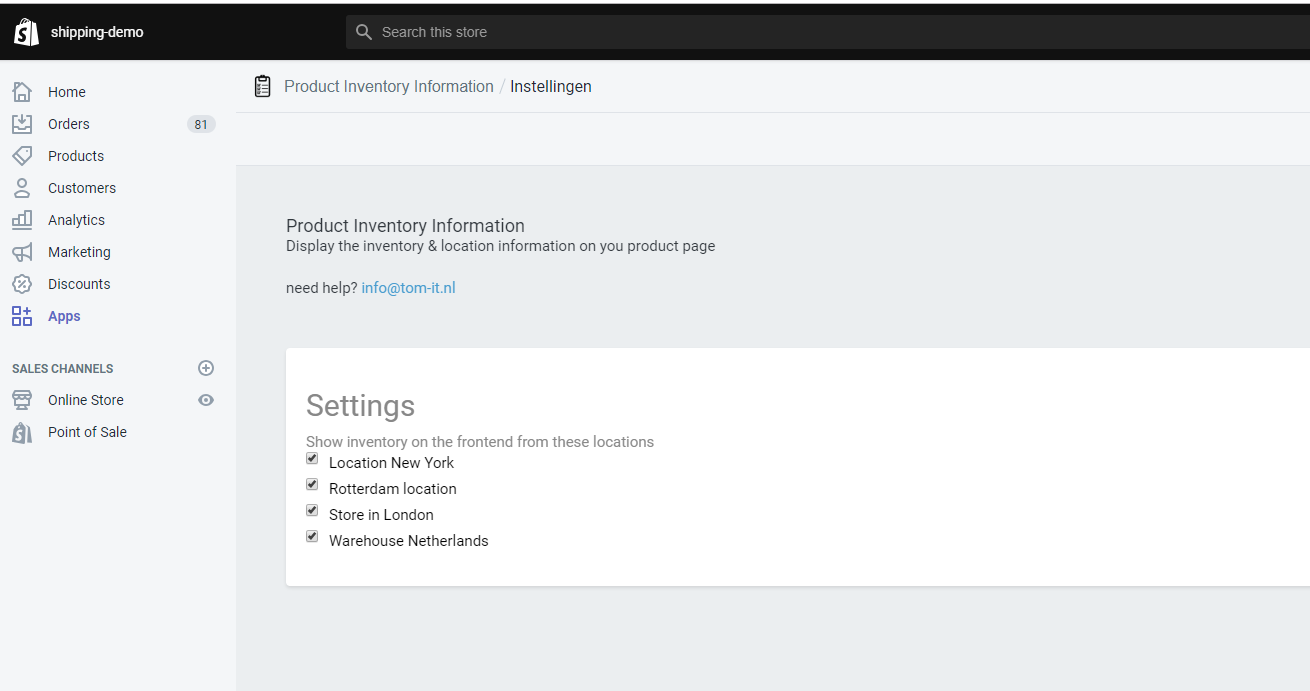
A lot of merchants who need inventory levels displayed per location on the shopify frontend have reached out, and came up with great feature ideas to add to the inventory locations app which I’ve made so that you can display location inventory information on the frontend in shopify.
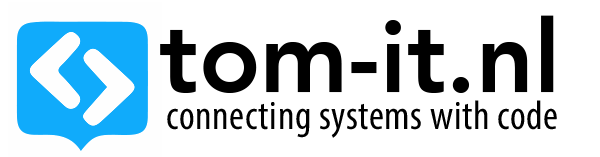
These are the current options in the app to show inventory levels per location:
- Hide Out of stock locations in frontend
- Only Show Out of stock / In stock per location (don’t show the exact inventory quantities on the shopify frontend)
- Use inventory threshold to display out of stock / Low stock / High stock at certain quantity amounts
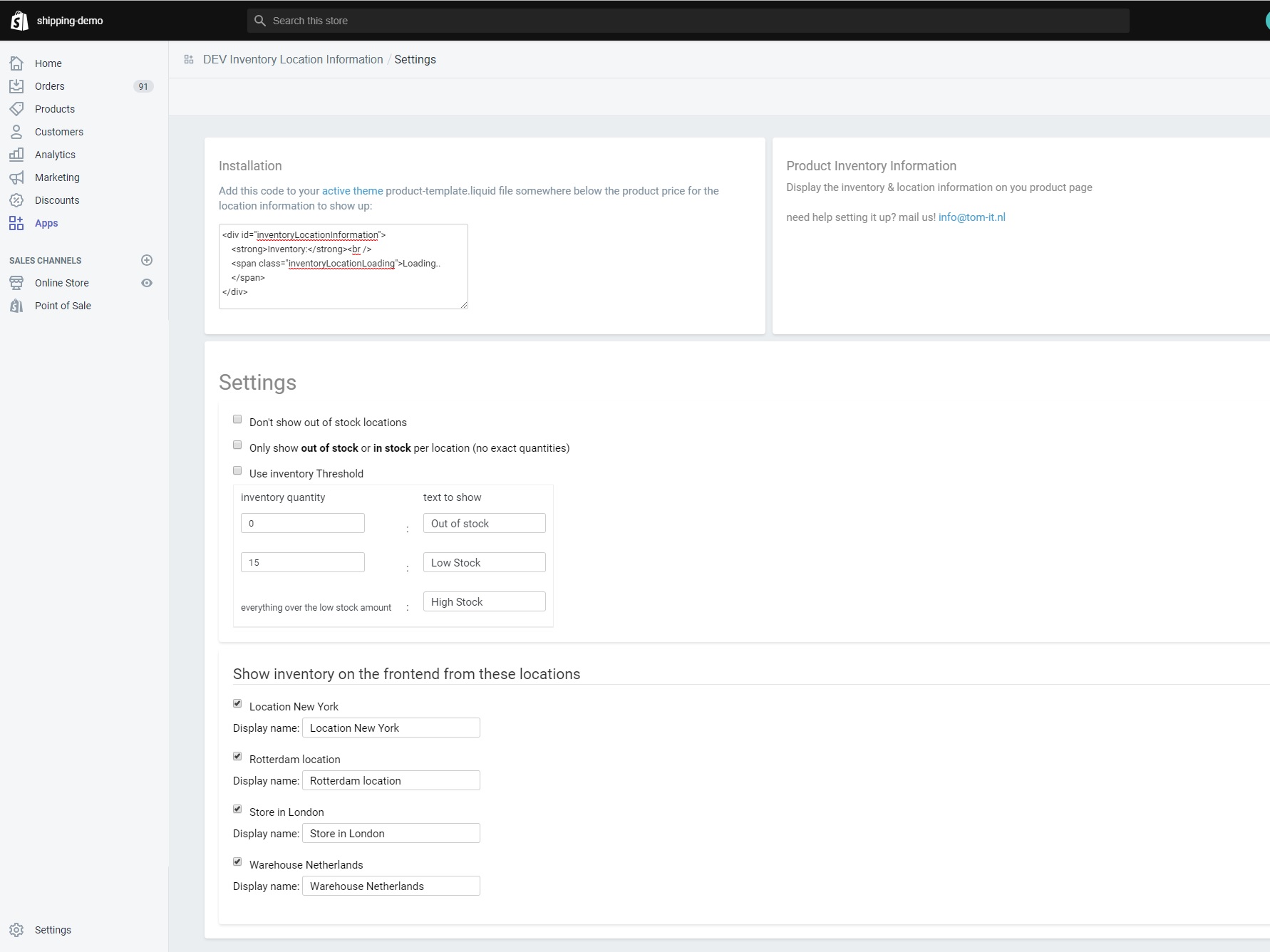
- Rename Location names for displaying inventory in the frontend (if your backend location names aren’t descriptive enough, you can rename it for the frontend listing)
If you have any other ideas to add to this app, just let me know, if it fits the apps goal to show location inventory information on the shopify frontend I would be happy to add it.
One Merchant asked me to create a lightspeed connection between the app and shopify, so he is able to display his lightspeed retail inventory on the shopify frontend. I’m currently creating a seperate lightspeed app for that, if you are interested let me know.